Содержание
Плавающая кнопка — это новый способ добавить опрос, объявление или какой-либо другой дополнительный контент без добавления каких-либо изменений в дизайн вашего сайта. Функциональность всего этого реализуется в виде плавающей кнопки на вашем сайте, и после нажатия на кнопку будет открыто дополнительное модальное окно с необходимым содержимым. Для улучшения юзабилити, можно использовать панель администрирования, настройки и опции навигации, а также некоторые данные для учёта статистики и проведения аналитики.
Плагин кнопки wordpress, который называется Floating button добавит на ваш сайт такую плавающую кнопку.
Видео:
Установка плагина
Плагин устанавливается также как и любой другой: переходим в раздел «Плагины» — «Добавить новый». Затем, в строку поиска вбиваем Floating button и устанавливаем его.
Настройка
После установки, справа в консоле управления вашим сайтом на вордпресс появляется дополнительная вкладка Floating button:

Нажимаем её и начинаем настраивать плавающую кнопку:
1. Button state — включение и выключение отображения кнопки;
2. Settings source — эта настройка отвечает за дальнейший функционал плагина. Если выбрать «Local settings», то функционал будет весьма ограничен, поэтому рекомендуется выбрать второй вариант «Settings from probtn.com»;
3. Теперь нужно зарегистрироваться на сайте разработчиков плагина — это не займёт много времени, зато функционал кнопки wordpress значительно расширится.
Регистрация на сайте разработчиков
Переходим на страницу https://admin.probtn.com/login/new и заполняем адрес электронной почты, имя и пароль и нажимаем кнопку «Create»:

На этом регистрация завершена, переходим к дальнейшей настройки плагина, но уже непосредственно на сайте, на котором мы только что зарегистрировались.
После регистрации и входа на сайт мы видим следующую страницу:

Две кнопочки внизу отвечают одна за создание плавающей кнопки, вторая — за создание опроса, который будет появляться при нажатии на плавающую кнопку.
Начнём с создания, поэтому нажимаем «Create Floating Button». Сначала указываем название кнопки:

Далее, указываем значок, который будет в дальнейшем нашей плавающей кнопкой:

Обратите внимание, что можно выбрать значок на своём компьютере или указать ссылку на изображение. Для красоты рекомендуется использовать картинку с прозрачным фоном небольшого размера.
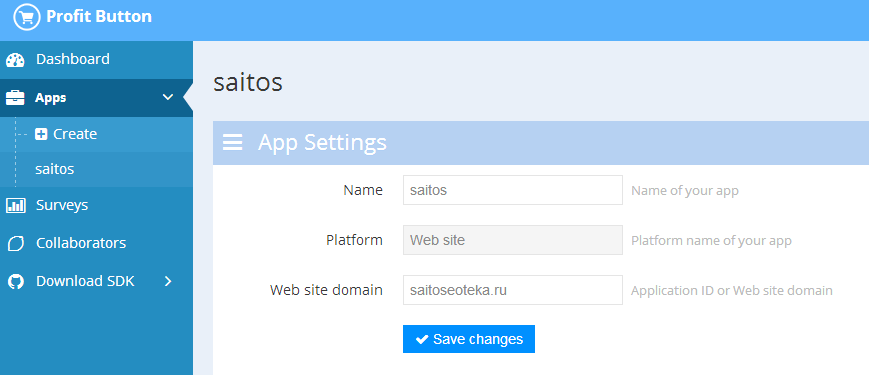
На следующем этапе выбираем платформу для отображения кнопки. Мы установили плагин на сайт, поэтому и будем выбирать вариант отображения на домене, который укажем:

Завершаем первоначальную настройку нажатием кнопки «Submit».
Указываем действие, после нажатие на плавающую кнопку и продолжаем настройку плагина
После создания, наша кнопочка отображается в консоле слева:

В разделе TOOL указываем адрес, который будет открыт в всплывающем окне после нажатия на кнопочку:

Или указываем опрос, который можно создать по клику на ссылку «Create survey»:

Дальше идёт настройка внешнего вида и расположения кнопки:

Сохраняем все сделанные изменения на каждом шаге. Установленная на сайте плавающая кнопка может выглядеть так:

А при нажатии на неё появляется следующее всплывающее окно:

Вариантов использования этого плагина для вордпресс — множество: можно создать отдельную страницу, на которой разместить рекламу, опрос или какую-либо информацию, которая не может быть вписана в дизайн сайта. В общем, всё что угодно!
Плагин находится по ссылке http://wordpress.org/plugins/profit-button/. Успехов!
п.с. если вам нужна помощь по настройке или установке — пишите свои вопросы в комментарии. Помощь бесплатна!





Установил кнопку. На сайте показалась, но... Никак не могу настроить положение на экране в начальной стадии... у некоторых под текстом показывается кусочек, у меня на блоке видео... Откуда руки растут ??? Где копать ??? )))
Помогите пожалуйста, у меня постоянно выходит ошибка следующая: "BundleID / Web site domain must be unique", не пойму что это такое.
Нет браузер не причем! ...я тестировал работу в разных браузерах и даже на мобильных устройствах. Написал автору плагина - молчит :(. А у Вас нормально работало ?
Спасибо!
значит конфликт в библиотеках. Попробуйте по очереди деактивировать другие плагины - так вы найдёте тот, с которым конфликт происходит.
Да, у меня всё ОК было)
Добрый день!
Подскажите такой вопрос..., установил плагин Floating button, настроил на пользовательский URL. Вроде все правильно, но при нажатии на кнопку ничего не открывается а кнопка улетает за пределы страницы. Подскажите в чем может быть проблема ?
Заранее спасибо!
Здравствуйте! Может быть у вас блокируются всплывающие окна в браузере? Попробуйте посмотреть в другом браузере)