Содержание
Приветствую!
Если вам когда-либо нужно было вставить код PHP, или любой другой на страницы записей, то наверняка вы замечали, что этот код либо сливается с остальным текстом, либо автоматически преобразуется.
Для избежания таких слияний-преобразовок существуют специальные плагины для вордпресс, которые позволяют вставить код на страницу и сделать автоматическую подсветку когда для лучшей читабельности.
Я пробовал использовать плагин WP-Syntax, но выяснялось, что вводить нужно вводить специальные коды вручную и так каждый раз. Плюс ко всему, вводить коды нужно было в режиме HTML. При сохранении страницы, точнее при её просмотре без сохранения код отлично подсвечивался, но при переходе в режим визуализации код, даже заключённый в специальные теги всё-равно преобразовывался. Поэтому от плагина WP-Syntax пришлось отказаться.
Потом пробовал плагины Highlighter. Но там опять же нужно было редактировать файлы шаблона, а лезть в код не особо хочется. Но вот мне попался просто замечательный, просто отличный плагин Crayon Syntax Highlighter.
Установка плагина Crayon Syntax Highlighter
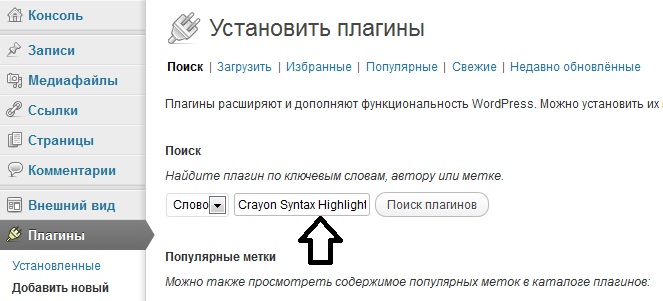
Для установки плагин Crayon Syntax Highlighter, нужно набрать в меню поиска плагинов прямо в админке вордпресс набрать «Crayon Syntax Highlighter«:
После этого нажимаем «поиск плагинов» и выбираем в открывшемся окне плагин «Crayon Syntax Highlighter» — «установить«. После установки нажимаем «Активировать плагин«. Всё — плагин работает!
Настройки плагина Crayon Syntax Highlighter
Для настройки плагина нужно перейти в меню «ПАРАМЕТРЫ«, которое находиться слево в меню админ-панели. Нажимаем на это меню, затем выбираем «Crayon«. Открывается страница с настройками плагина Crayon Syntax Highlighter:

Настройки плагина
Вообще у плагина очень много настроек, но они все очень легки для понимания. Я не стал ничего менять, только поставил галочку «Отображать полосу прокрутки всегда». Сделал это потому, что зачастую кож получается вытянутый горизонтально и без прокрутки всё это дело не очень удобно.
Работа с плагином Crayon Syntax Highlighter
Что действительно приятно в использовании этого плагина для вордпресс, это то, что ничего вручную вписывать не нужно. Чтобы вставить код на страницу нужно всего лишь нажать на специальную кнопку, которая появляется в редакторе:
 Нажимаем на эту кнопку и втавляем нужный нам код (тот, который хотим подсветить и показать без преобразования в код страницы), в выпадающем меню «Язык» выбираем язык программирования, в котором написан вставляемы нами код, или оставляем его как есть — этот параметр влияет на то, какие коды и как будут подсвечиваться. Затем нажимаем кнопку вверху «Добавить». При необходимости можно сделать индивидуальные настройки, которые располагаются ниже:
Нажимаем на эту кнопку и втавляем нужный нам код (тот, который хотим подсветить и показать без преобразования в код страницы), в выпадающем меню «Язык» выбираем язык программирования, в котором написан вставляемы нами код, или оставляем его как есть — этот параметр влияет на то, какие коды и как будут подсвечиваться. Затем нажимаем кнопку вверху «Добавить». При необходимости можно сделать индивидуальные настройки, которые располагаются ниже:

Вставка кода
То, как отображается вставляемый код на страницу с записями, вы можете посмотреть в записи «Редактируем виджет МЕТА«.






Здравствуйте! Вставил этот плагин Crayon на свой сайт. На всех страницах и записях все нормально, а на карте сайта только один код, который почему то стоит в этом плагине. Пробовал в настройках плагина его очистить, возникает снова. Сам пока никакие коды не вводил. Что посоветуете? Если плагин выключаю, то все нормально.
Спасибо за статью, скачала себе этот плагин. Тоже искала замену плагинам Wp-syntax и WP-Syntax Button.
спасибо, искал замену WP-Syntax, наткнулся на вашу статью. Теперь пользуюсь Crayon Syntax Highlighter